メニューボタンとはどんなアプリにもついている「設定」や「終了」、「保存」などのボタンのことをいいます。今回はその実装として
画像についてはプロジェクト内にデフォルトであるリソースを使用するので用意して頂かなくてもコピペで動きます。もちろん、画像を用意してプロジェクトに入れてそれを参照することもできます。
ではコードをみてみましょう。
//画面サイズの取得
Size size = Director::getInstance()->getVisibleSize();
//メニュー画像と押された時の処理をラムダ式で指定してアイテムを作成
auto Item = MenuItemImage::create(
"CloseNormal.png",//押される前の画像
"CloseSelected.png",//押された時の画像
[](Ref* sender){
//ここにタッチされた時の処理を記述
log("Touch!");
});
//位置設定
Item->setPosition(Vec2(size.width/2 , size.height/2));
//アイテムを引数にメニューを作成(最後のNULLは固定)
auto menu = Menu::create(Item, NULL);
//アイテムで設定した位置にする
menu->setPosition(Vec2::ZERO);
//貼り付け
this->addChild(menu);

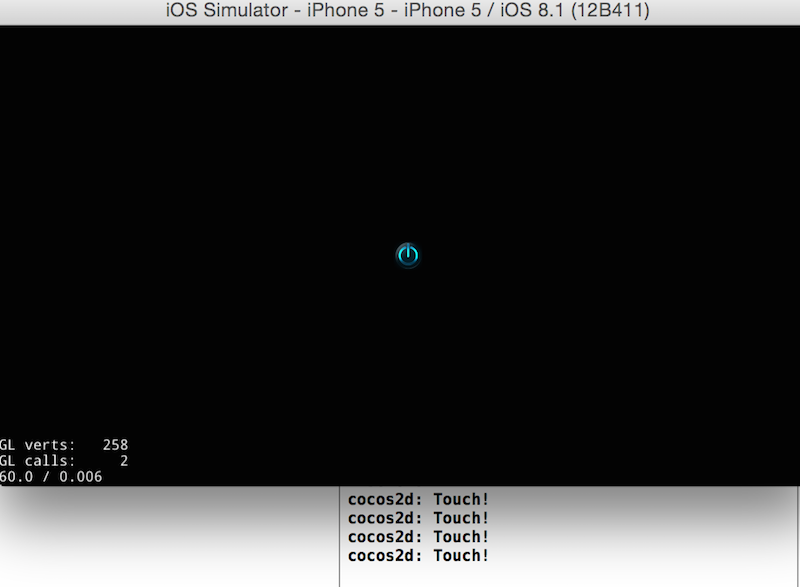
メニューをタッチするとコンソールに「Touch!」と表示されると思います。基本的にはアイテムを作成してそれを基にメニューを作成するだけなので簡単だと思います。押された時にアプリを終了したり画面遷移したりなども処理の部分の実装を変えるだけでできるのとても便利です。